اگر درحال مطالعه این مطلب هستید، احتمالا به دنبال چیستی و تفاوتهای دیزاین سیستم، کتابخانه کامپوننتهای رابط کاربری (کیت رابط کاربری) و راهنمای سبک برند هستید. شاید میخواهید بدانید کدامیک از این ابزارها با نیازهای سازمان شما مطابقت دارد.
در این مقاله از مجله آموزشی آکادمی آمانج به چیستی این سه موضوع خواهیم پرداخت، متوجه نیازها، تفاوتها و شباهتهای این سه خواهیم شد و کاربردشان برای سازمانها را خواهیم دانست. با ما همراه باشید.
راهنمای سبک برند
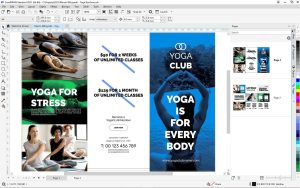
راهنمای سبک برند یا Style Guide توصیفکننده زبان برند سازمانها در طراحی برای کاربران است. این داکیومنت برای طراحی محصولات تحت وب و محصولات چاپی مثل مجلهها کاربرد دارد. محتویات این راهنما معمولا شامل دستورالعملهایی درباره لوگو، پالت رنگی، تایپوگرافی، نمادها، لحن برند از نظر محتوایی، قواعد مهم دستور زبان و تصاویر مناسب برای محصول است.
هدف راهنمای سبک برند در واقع مرجعیت برای تمام کسانی است که توسعه پروژهها و محصولات جدید سازمان را در دست دارند. فرض کنید وبسایتی قصد طراحی و ساخت اپلیکیشن دارد. طراح یا تیم برنامهنویس میتواند با استفاده از این سند رنگهای مورد تایید و لوگو یا نمادهای تعیین شده در این داکیومنت را استفاده کند.
راهنمای سبک برند معمولا با تعریف مفاهیمی مثل هویت برند، اهداف سازمان، ارزشها، ویژگیهای شخصیتی سازمان و… شروع میشود. اهمیت راهنمای سبک برند وقتی مشخص میشود که تیمی قصد تصمیمگیری یا تعریف مفهومی جدید برای محصولی جدید را دارند. این راهنما به آنها کمک میکند، تصمیمی بگیرند که با طرحهای قبلی هماهنگی داشته باشد.
کتابخانه کامپوننتهای رابط کاربری
کتابخانه مولفههای رابط کاربری، هرچند در ترجمه تحتالفظی عبارت سخت و پیچیدهای است ولی در کار این داکیومنت پل ارتباطی بین توسعه دهندهها یا به عبارت دیگر بین تیم فنی و تیم طراحی محصول است.
UI Component Library که به کیت رابط کاربری هم مشهور است، پوشه یا پروژهای اختصاصی از طرحها و کامپوننتهای قابل استفاده در وب سایت، نرمافزار یا اپلیکیشنی است که سازمان قصد توسعه یا ساخت آن را دارد. در واقع این پروژه از کامپوننتهای سازگار یا به مفهوم تخصصی (Responsive) تشکیل شده تا برنامه نویسها خیلی ساده بتوانند با کپی کدهای آن، از مولفهها در محصول مورد نظر استفاده کنند.
کتابخانه کامپوننتهای رابط کاربری برعکس راهنمای سبک برند، جنبه عملیاتی دارد. کتابخانه کامپوننتهای رابط کاربری پوشهای اختصاصی است که طرحهای برنامهنویسی شده در آن نگهداری میشود و دیگر جایی برای اعمال تغییرات اساسی نیست. در این پوشه طرح دکمهها، کامپوننتها حتی هدر و فوتر محصول نیز میتواند باشد.
دیزاین سیستم
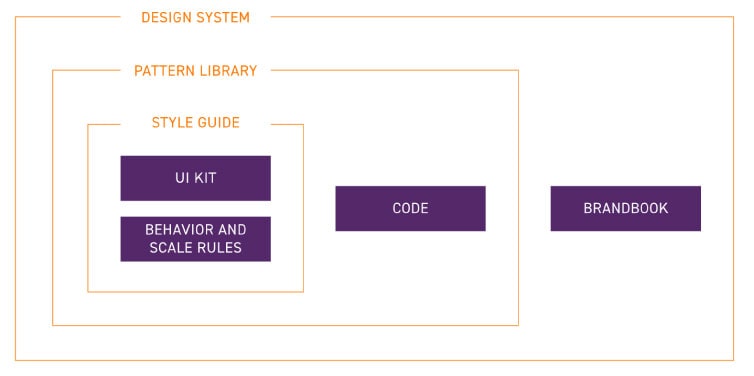
مفاهیم معرفی شده در پاراگرافهای قبل اجزاء تشکیلدهنده دیزاین سیستم هستند. درواقع دیزاین سیستم پلتفرم ذخیرهسازی، بررسی و استفاده از تمام عناصر تشکیلدهنده کل طرح محصول هستند. فرقی ندارد این عناصر، تشکیل دهنده محصول دیجیتالی باشند یا فیزیکی.
دیزاین سیستم ترکیبی بسیار گسترده و دقیقتر نسبتبه کتابخانه رابط کاربری و راهنمای سبک برند است. تفاوت فاحش دیزاین سیستم با کیت رابط کاربری امکان بهروزرسانی گسترده در این سیستم است. دیزاین سیستم نسخه بدل محصول شماست که هیچ کاربری جز تیم محصول و توسعهدهنده آن را مشاهده نمیکند.
دلایل استفاده از دیزاین سیستم
یکی از دلایل مهم استفاده از این سیستم سهولت در بهروزرسانی طرح بهصورت جزئی و کلی است. توسعه دهندهها با دیزاین سیستم میتوانند بهصورت همزمان چند صفحه را تغییر دهند. این امر باعث صرفهجویی در زمان و هزینه میشود. دیزاین سیستم نتیجه همزمان و عینی ترکیب رابط کاربری و تجربه کاربری را قابل مشاهده و میزان بهرهوری آن را افزایش میدهد.
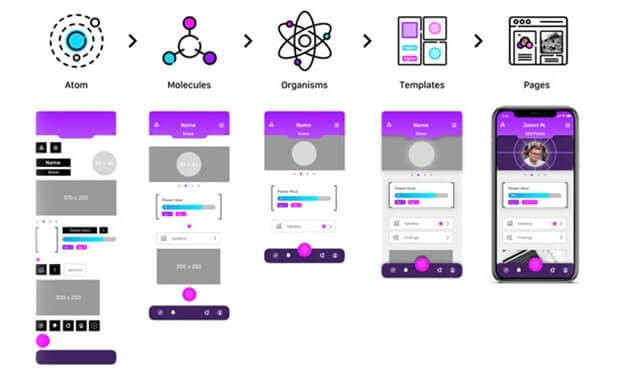
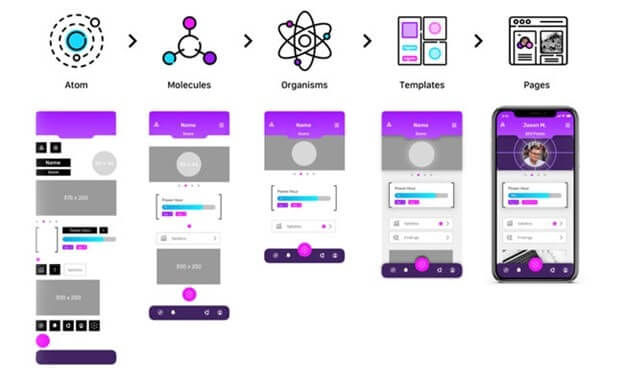
کار در دیزاین سیستم با روششناسی طراحی اتمی قابل اجرا است. در این روش اجزاء تشکیلدهنده یک طرح به ریزترین عناصر تقسیم میشوند. اتمها مولکولها را میسازند و مولکولها قالبهای طرح را تشکیل میدهند. با تقسیم عناصر طرح به ساختاری اینچنین، هر تغییر گرافیکی روی تمام قسمتها اعمال میشود و تیم توسعهدهنده نباید جزءبهجزء ساختار را برای تغییر یک دکمه بهروز کند.

مزیت دیگر دیزاین سیستم ماهیت مشارکتی است. ازآنجایی که طرحها در یک پلتفرم اجرا می شود، چند طراح بهصورت همزمان میتوانند روی آن کار کنند. برنامهنویسها میتوانند نظر یا سوالات خود را به هر قسمت که میخواهند اضافه کنند و در یک سند مشترک بین چند تیم کُنهوبُنه محصول مشخص شود.
در دیزاین سیستم معمولا تیم طراحی نیز برای استفاده یا نوع اجرا و کاربرد یک قسمت برای تیم برنامهنویسی توضیح مینویسند. این موضوع نیز مزیت مهم و غیرقابل انکاری است که ارتباط بین تیمها و اجرا طرح را با سرعت و دقت بالاتری پیش میبرد.
مقایسه دیزاین سیستم، کیت رابط کاربری و راهنمای برند
همه این ابزارها و اسناد با هدف ارتباط بهتر بین تیمها و نهایتا خروجی باکیفیت ایجاد شدهاند. برای مقایسه بهتر و فهم مزیتها و نواقص هرکدام در ادامه به مقایسه آنها خواهیم پرداخت.
کاربرد در پروژههای دیجیتالی
دیزاین سیستم و کیت رابط کاربری هر دو برای محصولات دیجیتالی ایجاد شدهاند. یعنی خروجی آنها کاربردی در پروژههای تصویری مثل مثل پوسترها، حتی پستهای شبکه اجتماعی ندارد.
از سمتی دیگر راهنمای سبک برند یک سند مفهومی است که قابلیت مرجعیت برای هر طرح گرافیکی و محتوایی دارد. راهنمای سبک برند قابلیت استفاده آنی ندارد. ساخت و توسعه آن زمانبر است و نیاز به جلسات مختلف و بارش فکری بین متخصصان توسعه برند، بازاریابی و توسعه محصول دارد. البته ایجاد چنین سندی میتواند پایه و اساس ساخت دیزاین سیستم و کیت رابطکاربری باشد.
کیت کاربری ابزاری برای تیمهای محتوا، طراحی و برنامهنویسی
بهصورت مشابه کیت رابط کاربری و دیزاین سیستم برای توسعه محصولات از نظر رابط کاربری و برنامهنویسی ایجاد شدهاند. در این دو ابزار دستورالعملی برای استراتژی محتوایی و بازاریابی وجود ندارد تا در لحن برند از آن استفاده کنند.
از سمت دیگر برنامه نویسها به ندرت از سند راهنمای سبک برند استفاده میکنند، زیرا طراح آنچه که نیاز است با کد ساخته شود را میسازد و برنامهنویس نیز طرح ساخته شده را اجرا میکند. طراحان نمیتوانند مستقیما کیت رابطکاربری را تغییر دهند، زیرا آن کیت بهصورت پوشه در اختیار برنامهنویس قرار میگیرد و مثل دیزاین سیستم ماهیت مشارکتی ندارد.
ساخت توسعه و نگهداری از طرحهای محصول
به نظر میرسد اجراء دیزاین سیستم برای رسیدن به طرح نهایی بهترین و ساده ترین راه است، اما سازمانها با ساخت سند راهنمای سبک برند سادهتر به نتیجه دلخواه خود در دیزاین سیستم خواهند رسید. موضوع خیلی ساده است. حتی با شروع مستقیم دیزاین سیستم نیز شما به گفتوگو درباره سبک برند و چکشکاری استراتژیهای UI,UX و برند نیاز دارید.
به طور کلی سازمانها اول با طراحی کیت رابطکاربری طراحی محصول خود را شروع میکنند و سپس به سمت دیزاین سیستم میروند. طبیعتا با در اختیار داشتن تمام اجزاء دیزاین سیستم که یکی از آنها کیت رابطکاربری است، کار برای تیم توسعه محصول سادهتر میشود.
این درحالی است که باید بهروزرسانی کیت رابط کاربری را نیز مد نظر داشت. با تغییر در دیزاین سیستم، فایل کیت رابط کاربری هم به بهروزرسانی نیاز دارد چون فایلهای قبلی قابل ذخیره نیستند و باید تغییر کنند. پس بهتر است که طراحیها نهایی انجام شده و سپس برای ساخت کیت رابط کاربری اقدام شود. البته این موضوع را هم مد نظر داشته باشید که یکسری تغییرات در طول اجراء پروژه اجتناب ناپذیر است. اینجا مدیریت متناسب با اوضاع هر محصول است که حرف آخر را میزند.
به روزرسانی راهنمای سبک برند کار زمانبر و سختی است، زیرا نیاز به گفتوگو با تمام اجزاء سازمان دارد. این سند درواقع مرجع هر توسعه و طراحی در محصول شماست پس رشد و بهروزرسانیش هیچوقت پایان ندارد.
درواقع سند راهنمای سبک برند هویت محصول شماست که مثل یک موجود زنده هرروز، ماه یا فصل زیر نظر مدیریت هر تیم بهروز میشود.
اثر ابزارها روی اجرا پروژه
هرکدام از ابزارهای گفته شده نقش متفاوتی در اجرا پروژه دارند. راهنمای سبک برند درواقع کتاب مرجعی است که در طول توسعه و شروع بهکار محصول برای رجوع به آن و اطمینان از مسیر درست توسعه استفاده می شود. متخصصان با یکبار مطالعه آن درواقع مسیر را میفهمند و درادامه ممکن است کلا فراموشش کنند.
کتابخانه کامپوننتهای رابط کاربری چنین ویژگی ندارند. آنها دقیقا وسط ماجرا هستند و ماهیتی عملیاتی دارند. متخصصان طراحی و توسعه محصول هر روز به آن رجوع و با استفاده از کامپوننتهایش بخشهای مختلف محصول که درحال ساخت هستند را نهایی میکنند.
دیزاین سیستم اما ماهیتی مشارکتی دارد. هر لحظه توسعهدهنده یا طراح با رجوع به پلتفرمی که دیزاین سیستم در آن ساخته شده است سوال یا نظر خود را بیان و جوابش را میگیرد. اندازهها را بررسی یا با پالت رنگ تعریف شده چارچوب ساخته شده از وبسایت یا اپلیکیشن را رنگ آمیزی میکند.

نتیجهگیری
وجود هر سه ابزار دیزاین سیستم، کتابخانه کامپوننت رابط کاربری و راهنمای سبک برند در توسعه فنی و گرافیکی محصولهای دیجیتالی، کاربرد آنها را چند برابر و روند اجرای پروژه را بهینه میکند. بهتر است این نکته را مد نظر داشته باشید، که اغلب متخصصان فعال در حوزه توسعه محصول با این مفاهیم و کاربرد ابزاری آنها آشنایی نسبی دارند. بهتر است در هر پروژه از مشاوران متخصص که سابقه مثبتی دارند استفاده کنید و به حرف آنها گوش بدهید.
قدم اول مشاوره و قدم دوم اجرا صحیح پروژههای توسعه محصول، کاری دقیق و زمان بر است، ولی درصورتی که با درنظر گرفتن تمام جوانب انجام شود نتیجه بسیار خوبی برای هر سازمان و محصولی در بر دارد. اگر تجربهای در این زمینه دارید، لطفا با دیگر کاربران نیز آن را بهاشتراک بگذارید و ما را در ارائه محتوایی کامل و مستند به کاربران یاری کنید.
اگر علاقهمند به یادگیری بیشتر اصول دیزاین سیستم و مفاهیم طراحی رابط کاربری (UI) هستید، میتوانید در دوره آموزش دیزاین سیستم و آموزش UI آکادمی آمانج شرکت کنید.
The post کیت رابط کاربری و راهنمای برند در دیزاین سیستم appeared first on آمانج آکادمی مرکز آموزش های برنامه نویسی ، دیجیتال مارکتینگ و دیزاین.