جدیدترین بهروزرسانی گوگل برای لینکسازی داخلی

یکی از قواعد ثابت در سئو سایت این است که گوگل مدام الگوریتمها و راهنماهایش را بهروز میکند. چند وقت پیش بود که الگوریتم Coati جایگزین الگوریتم پاندا شد. اخیرا نیز گوگل راهنمای لینک سازی برای سئو را بهروزرسانی کرده است.
اگر میخواهید با جدیدترین قواعد لینکسازی داخلی که در سال ۲۰۲۳ باید استفاده شود و لینکسازی داخلی سایت شما را استاندارد کند آشنا شوید؛ این مقاله از مجله آکادمی آمانج را از دست ندهید.
راهنمای لینک سازی داخلی (۲۰۲۳) سئو سایت در سال ۲۰۲۳ تغییراتی زیادی را در پیش دارد. گوگل خود را برای ارزیابی محتواهای تولید شده با هوش مصنوعی آماده میکند. همچنین، تلاش میکند تا محتواهای بیکیفیت و سئو کلاه سیاه را کم و کمتر کند. همهی آن تغییرات با این هدف انجام میشود تا تجربهی کاربران از تعامل با گوگل بهتر شود. برای گوگل مهمترین موضوع این است که کاربران بهترین محتواها را در گوگل پیدا کنند و سریع و راحت به پاسخ سوالاتشان برسند.
در ادامه مهمترین نکاتی را که در link best practices for google اعلام شده است، مرور میکنیم.
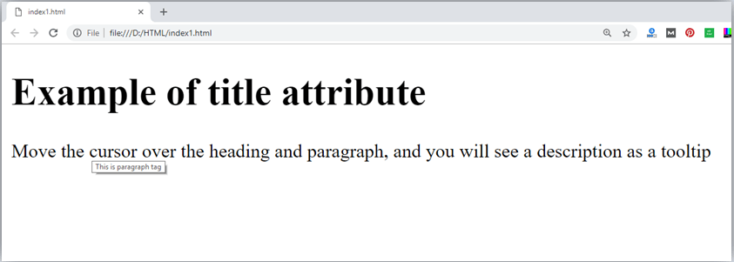
۱. به جای انکر تکست از title attribute استفاده کنید گوگل ..